Spotifications
What
Check out the About page for a list of features
A web app that allows you to set up 'subscriptions' to your liked Spotify playlists. Users can be notified on a daily, weekly, and/or monthly basis of the songs added to their subscribed playlists.
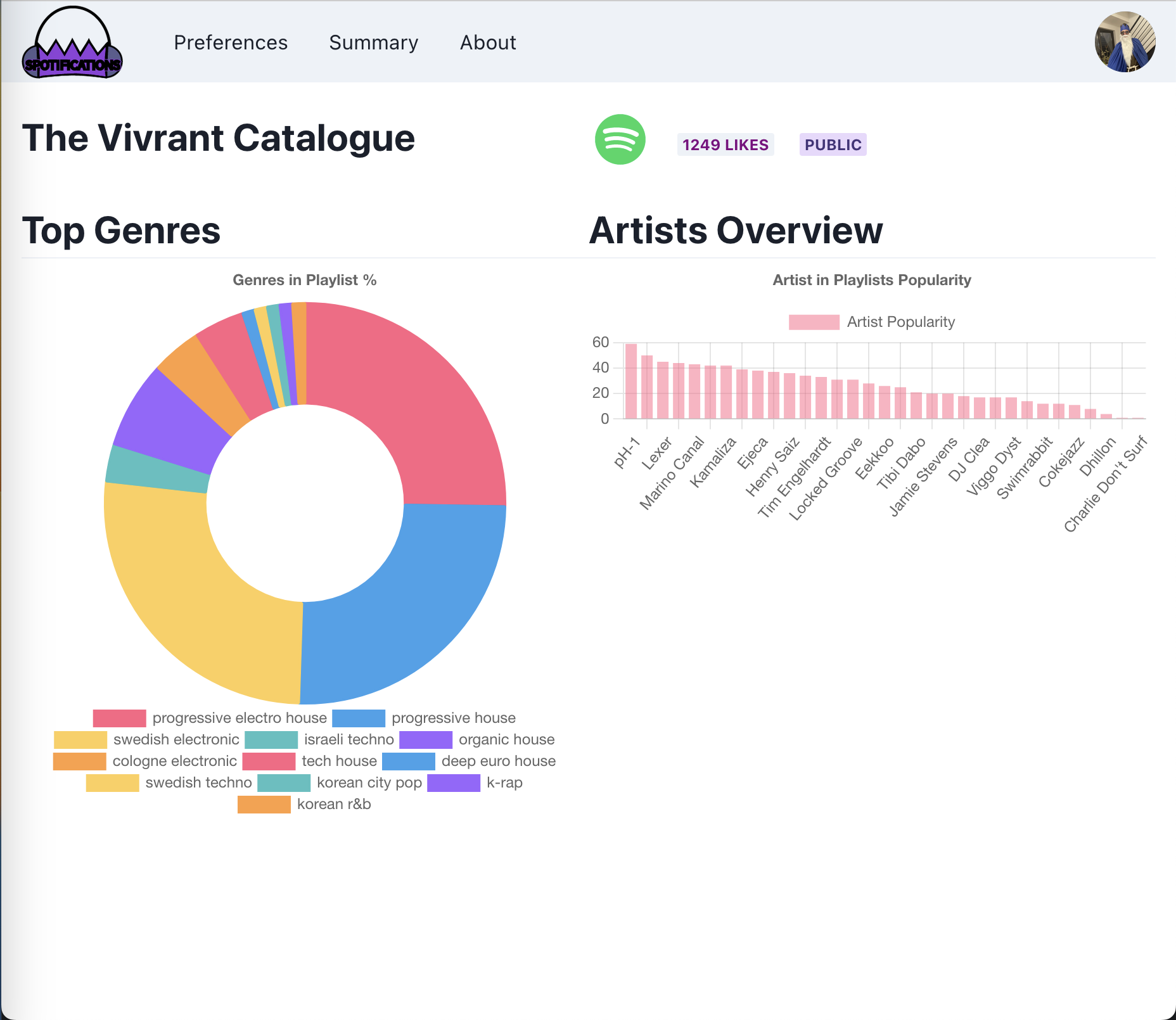
The app also provides an analytical view of your playlists' content, generating insights into the genres and artists that make up your favorite playlists.
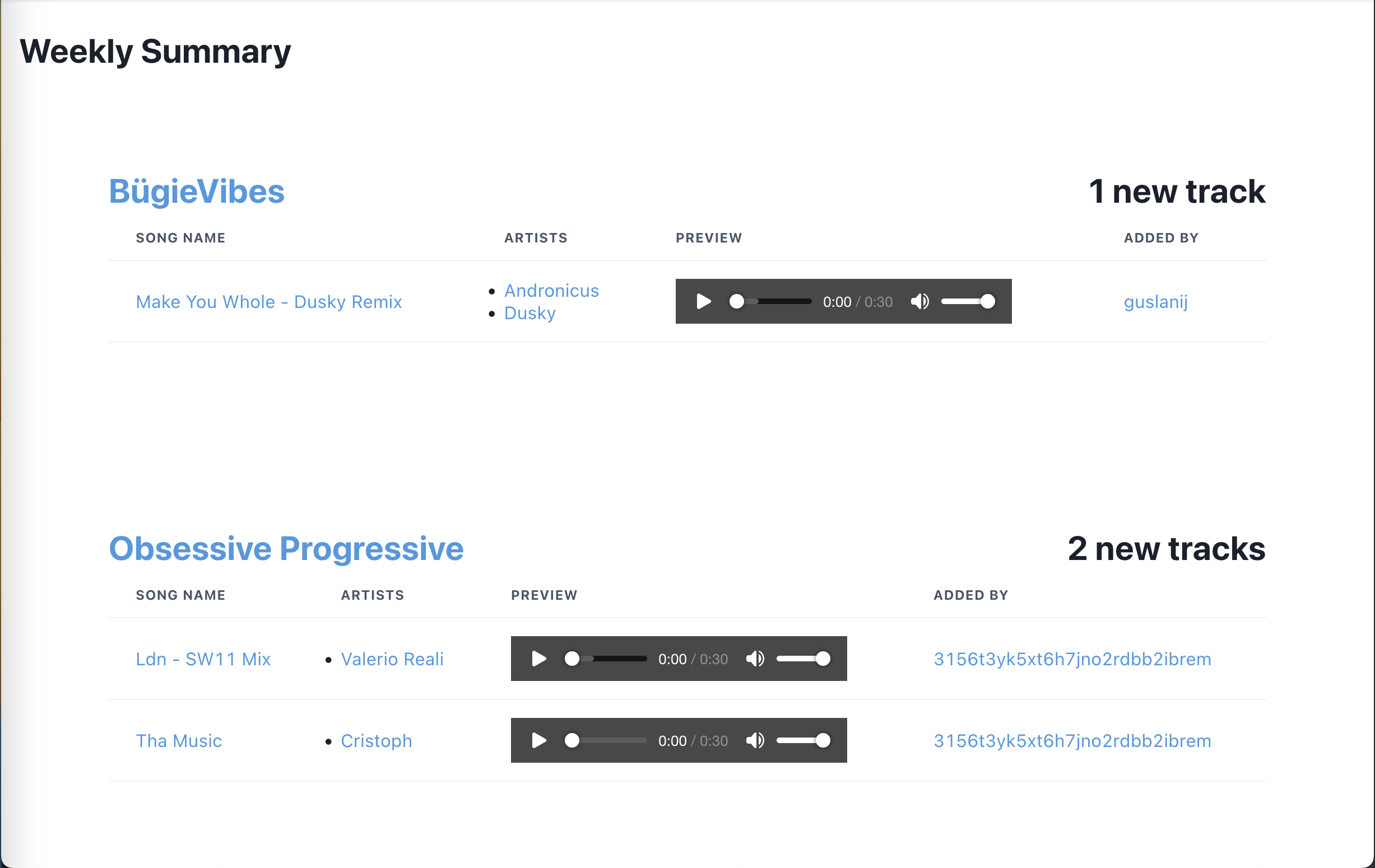
The app provides a 'summaries' page which displays the most recently added songs to your subscribed playlists. On this page, you can listen to a preview of the recently added songs.
Why
I like music and keeping up with new tracks from my favorite artists. To do this I follow public playlists other users have created on Spotify. At the time, Spotify didn't offer a way to get notifications when songs were added to those playlists, so I decided to build Spotifications.
How
The backend implements Spotify's OAuth flow, allowing users to grant Spotifications access to their liked playlists. Users can then select which of their liked playlists they want to be notified about, and on which cadence they'd like to receive those notifications.
Known/Existing issues
Not a verified Spotify app.
Spotify requires developers to submit their apps for review before being able to consume additional resources via Spotify's API. Limits are imposed on the application such as requiring the developer to pre-register every user to an access control list. This means that, unfortunately, only people who I've added to the ACL can use the app. On top of this, Spotify limits the number of unique users who may access your app to 25.
Performance of Analytics on large playlists
Right now, running analytics on a playlist of >1000 songs can be a timely operation. Some requests take upwards of 30 seconds causing the user to sit on a loading screen for some time. What's worse is that, because I am hosting my API on Heroku, Heroku will cut any API request that takes longer than 30 seconds and return a 503.
At the moment, I am implementing some server-side caching so if a user does receive a 503 they should be able to refresh the page and see the results that were saved to the cache. This is a pretty horrific UX, but I haven't had much time to implement a proper solution. I plan to run the costly operations as background tasks, return an ok status immediately, and then stream the analytical response payload when it's ready.
Tech Stack
A Preview
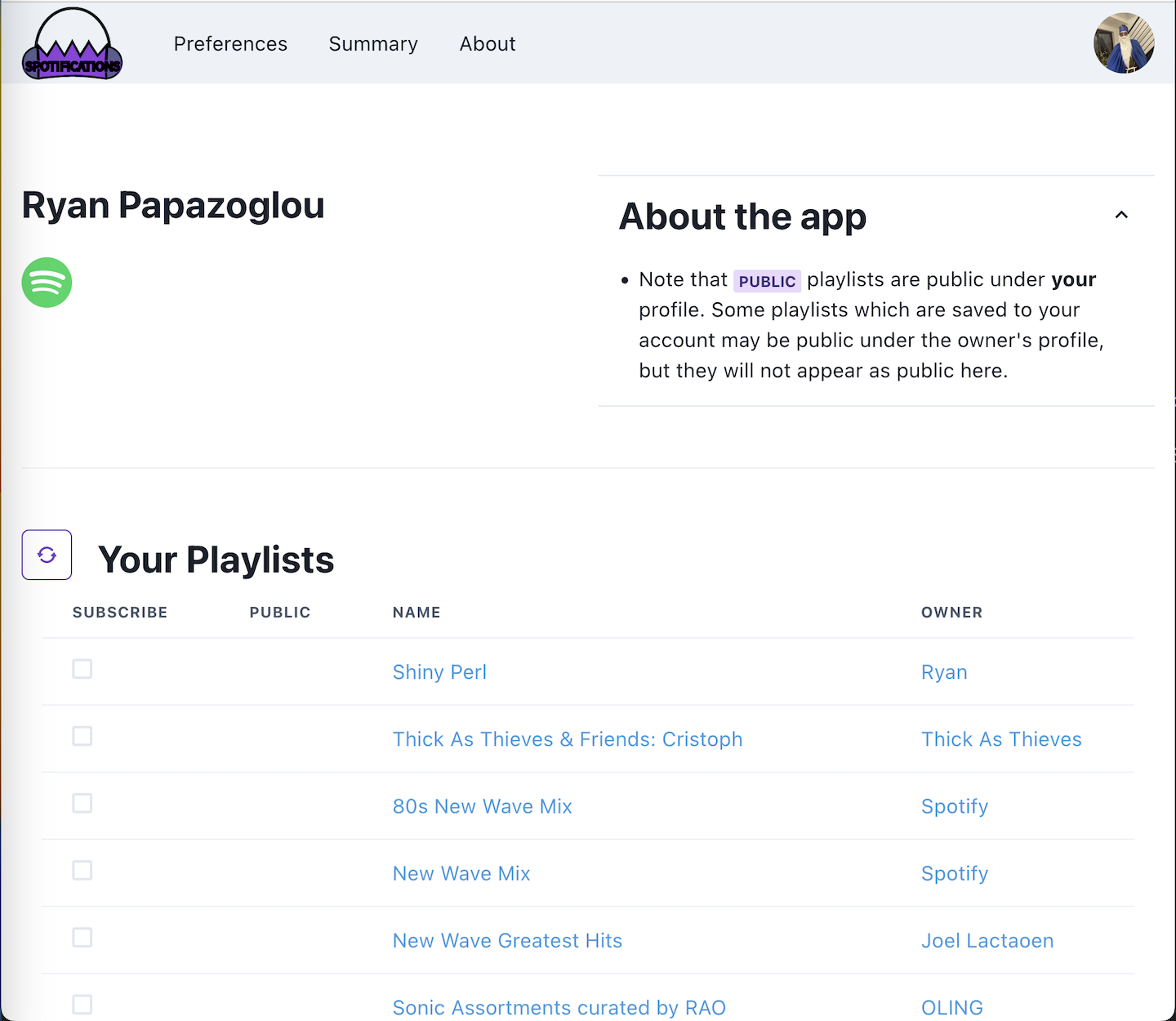
Home Page

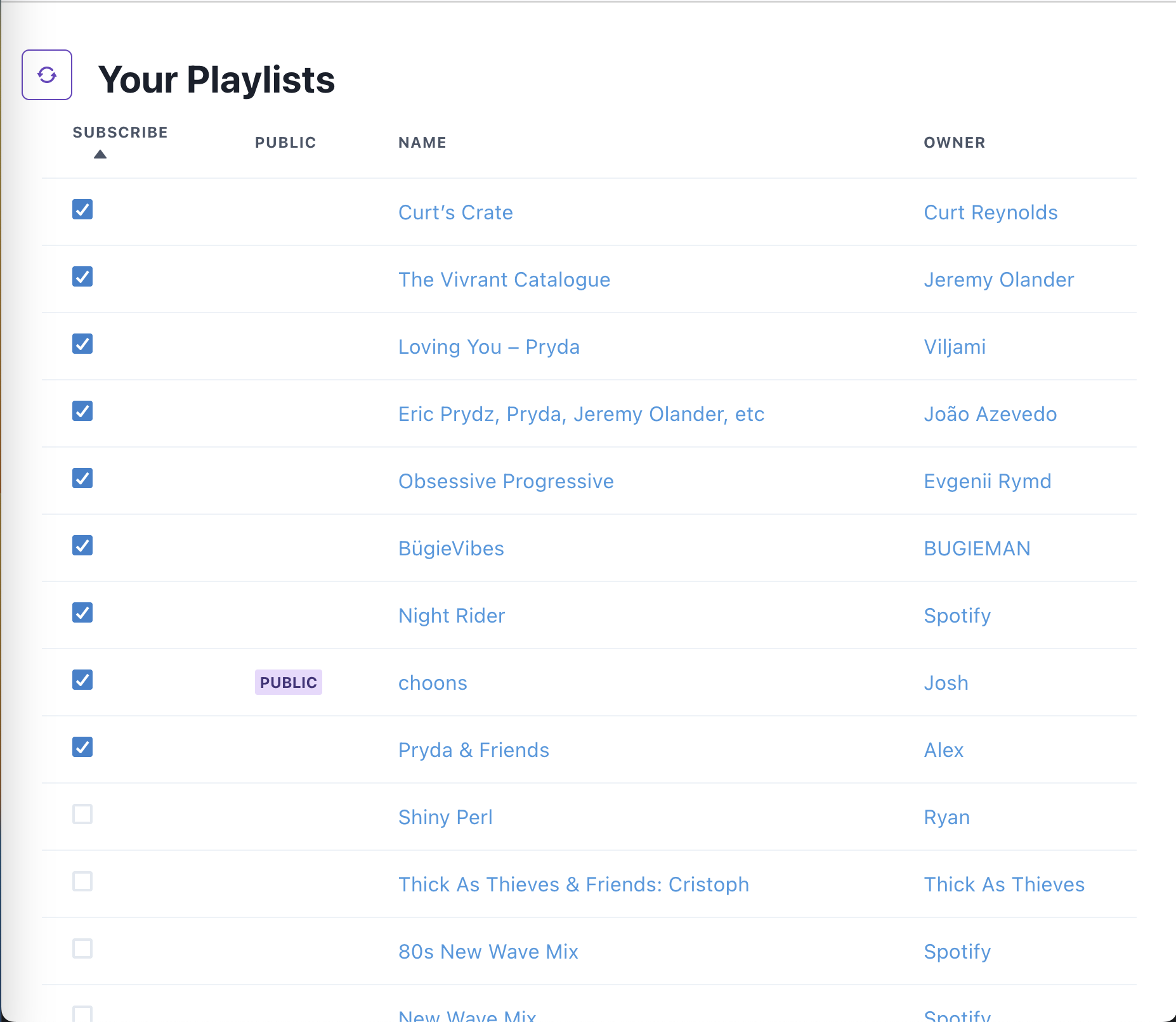
Your Playlists

Analytics

Notification Preferences

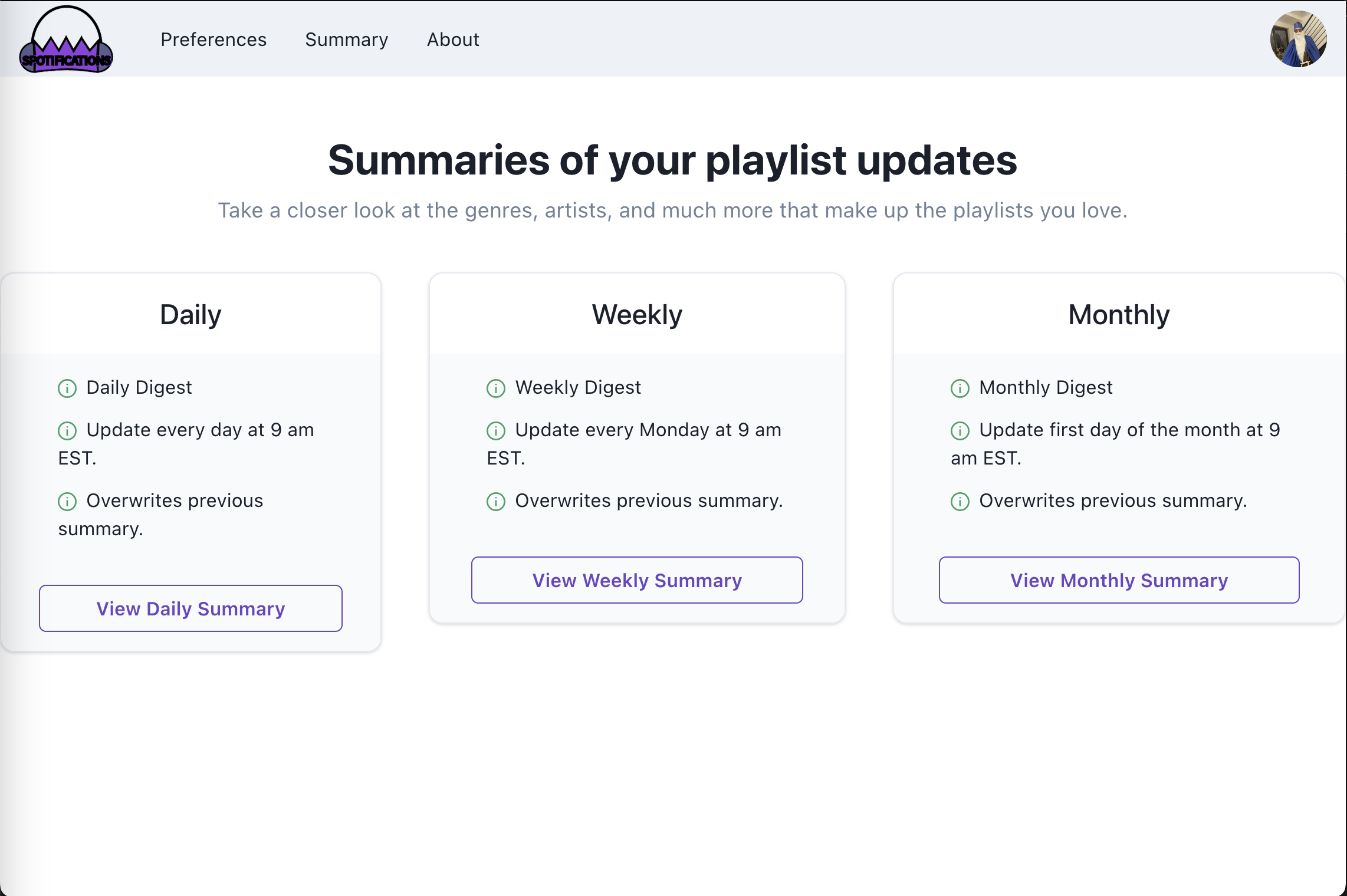
Summary Overview

Summary Detail